
Core Web Vitals : La nouvelle norme de Performance imposée par Google
Depuis 2021, Google a introduit les Core Web Vitals comme critères de classement dans ses résultats de recherche.

Votre site est-il performant selon Google ?
Découvrez les Core Web Vitals à travers 4 critères simples
Lorsque Google visite votre site, il ne regarde pas seulement vos mots-clés. Il mesure votre performance réelle, comme un client qui découvre votre entreprise pour la première fois.
Et pour cela, il utilise une méthode bien à lui : les Core Web Vitals.
Ces indicateurs clés analysent la vitesse, la fluidité et la stabilité de votre site. Et aujourd’hui, ils ont un poids décisif dans votre classement sur Google.
Mais rassurez-vous : vous n’avez pas besoin d’être développeur pour les comprendre. Voici comment ils s’intègrent aux 4 grands critères de performance utilisés par Google dans *PageSpeed Insights .
*Qu’est-ce que PageSpeed Insights ?
C’est un outil gratuit de Google qui scanne votre site et vous donne une note sur 100. Mais cette note n’est pas juste un score technique. C’est un reflet de la qualité de votre site aux yeux de Google… et de vos visiteurs.
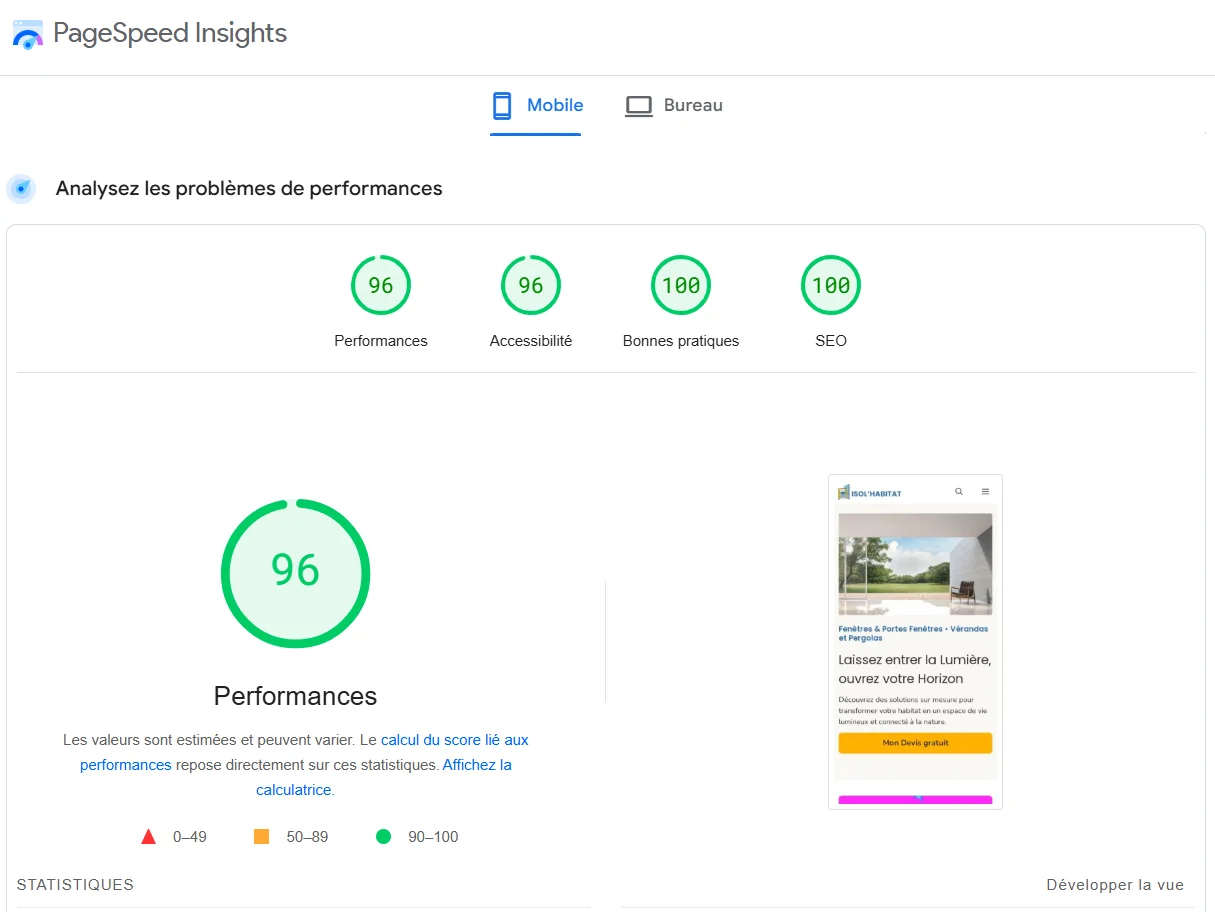
PageSpeed Insights analyse 4 grands critères :
Performances
Accessibilité
Bonnes pratiques
SEO
Et chaque critère a un impact direct sur la visibilité de votre site, la satisfaction de vos visiteurs… et vos résultats. Et aujourd’hui, ils influencent directement votre position (classement) dans les résultats de recherche.

1. Performances – Votre site est-il rapide et fluide ?
Core Web Vital associé : LCP (Largest Contentful Paint)
C’est le premier critère analysé par Google. Il reflète la vitesse de chargement de votre site et la fluidité ressentie par l’internaute.
PageSpeed Insights vous dit, par exemple :
en combien de temps votre contenu principal s’affiche (LCP),
si le site répond vite aux clics (FID),
si le contenu saute ou se décale (CLS).
Vous êtes concerné si…
Votre site prend plus de 3 secondes à charger ?
Les images mettent du temps à apparaître ?
Le contenu bouge pendant le chargement ? Vous perdez des visiteurs sans le savoir.
Un site optimisé pour les Core Web Vitals a 24 % de chances en plus d’apparaître dans les premiers résultats Google.
2. Accessibilité – Votre site est-il agréable pour tous ?
Impact indirect sur le CLS, un Core Web Vital clé
Un bon site n’est pas seulement rapide. Il est aussi lisible et accessible pour tous : sur mobile, tablette, ou en situation de handicap.
Google vérifie :
Si vos textes sont lisibles,
Si les contrastes sont bons,
Si les éléments sont facilement cliquables.
Mauvais contraste, textes trop petits ou boutons mal placés : tout cela peut déstabiliser la mise en page, et donc nuire à votre CLS (Cumulative Layout Shift).
L’accessibilité améliore l’expérience pour 100 % des utilisateurs, pas seulement pour une minorité.
3. Bonnes Pratiques – Votre site est-il techniquement fiable ?
Influence directe sur le FID (First Input Delay)
Ce critère vérifie que votre site :
Est sécurisé (HTTPS),
Ne contient pas d’erreurs techniques,
Suit les standards du web.
Et c’est là que le FID entre en jeu : s’il faut trop de temps entre un clic et une réponse du site, l’expérience devient frustrante.
Un site truffé de scripts mal gérés ralentit la première interaction. Résultat : le FID grimpe, et Google vous pénalise.
Même un site esthétique peut perdre des clients s’il est lent à répondre.
4. SEO – Google comprend-il bien votre site ?
Les Core Web Vitals influencent directement votre référencement
Un bon SEO, ce n’est pas que des mots-clés. C’est aussi :
une structure claire,
des balises bien placées,
un site facilement lisible par les robots de Google.
Mais surtout : un site qui offre une bonne expérience utilisateur. C’est là que les Core Web Vitals deviennent décisifs.
Un site rapide, stable et fluide sera mieux positionné qu’un site lent ou mal optimisé, même avec un contenu équivalent.
Conclusion
Les Core Web Vitals sont :
LCP : temps d’affichage du contenu principal,
FID : délai de réaction du site au premier clic,
CLS : stabilité visuelle du contenu.
Et ils s’intègrent dans tous les critères de PageSpeed Insights :
Performances
Accessibilité
Bonnes pratiques
SEO
Que signifient concrètement ces scores ?
Chaque critère est noté sur 100, en couleur :
🟢 90-100 : Excellent
🟠 50-89 : Moyenne / À optimiser
🔴 0-49 : Mauvaise expérience utilisateur
Comment améliorer vos scores ?
Commencez par tester votre site gratuitement avec PageSpeed Insights : https://pagespeed.web.dev/
Vous obtiendrez :
une note sur 100 pour chaque critère,
des pistes d’amélioration claires.
Ensuite, priorisez les actions qui améliorent vos Core Web Vitals. Ce sont les plus rentables à long terme.
Et si on s’en occupait pour vous ?
Chez Eole Digital, nous analysons vos Core Web Vitals, votre SEO technique et votre UX globale.

Vous voulez améliorer votre positionnement ?
Je suis Franck, Chef de Projet et Consultant SEO chez Éole Digital. Vous pouvez me contacter directement au 06 20 45 45 96 ou m’envoyer un message.
J’envoie un message
