
L’ÉcoConception Web (ou Green UX)
Eh oui, le préfixe « éco » s’invite même dans l’univers du développement web… On le trouve désormais à toutes les sauces. Mais y a-t-il un sens à l’associer au monde de l’internet ?

L’ÉcoConception Web, qu’est-ce que c’est ?
L’Éco-Conception Web est une approche de création et de développement d’un site, d’une application, ou autre interface numérique. Elle vise à en réduire son impact environnemental. L’objectif principal est de minimiser la consommation d’énergie, les émissions de GES1 et autres impacts environnementaux associés aux sites web. Cette réduction de l’empreinte carbone est possible s’il on respecte des règles de production rigoureuses. Les temps de chargement, par exemple, peuvent être améliorés par l’optimisation du code ou la minimisation du poids des ressources. Les performances des solutions digitales ainsi créées sont excellentes, de plus, elles offrent une expérience utilisateur positive et agréable.
Agir pour réduire l’impact
Selon un rapport de la Commission Européenne de 2020, la consommation électrique des datacenters en Europe a augmenté de 42% entre 2010 et 2018. Elle est ainsi passée de 53,9 à 76,8 TWh (terra watt heure) par an. La projection à 2025 est à +71% ! Certes, les sites web ne sont pas la source la plus énergivore. On pourrait en effet, citer les besoins en énergie du streaming, ou en stockage des réseaux sociaux. Cependant, on peut largement contribuer à alléger la note par des bonnes pratiques, simples à mettre en œuvre.
En améliorant le processus de création d’un site internet et surtout en l’optimisant, on réduit la charge de données à transférer. On réduit par conséquent la consommation d’énergie nécessaire au routage des données sur le réseau. De plus, en allégeant le poids des fichiers et ressources, on réduit le besoin en espace disque. Moins de stockage signifie moins de disques durs, et donc moins de serveurs énergivores. Au final, la somme de ces « petites » actions, ou bonnes pratiques, permettent de réduire la consommation électrique globale.
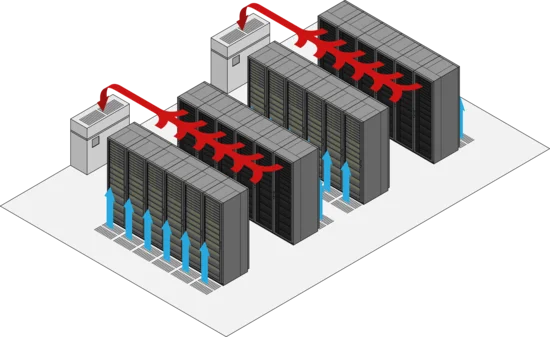
Des datacenters climatisés
Les serveurs produisent de la chaleur et ont besoin d’être ventilés. Sans climatisation, les salles des datacenters seraient de véritables saunas. Ainsi, en concevant des sites web légers et performants, on réduit la charge de travail des serveurs, nécessaire pour répondre aux demandes des utilisateurs. De plus, on réduit également les besoins en nouvelles unités et par conséquent, la dépense d’énergie liée à la climatisation.

5 bonnes pratiques en ÉcoConception Web
Réduire l’empreinte carbone d’un site web, c’est possible et c’est mieux.
Un site internet a une utilité s’il est efficace et performant. Il est difficile d’évaluer le temps d’attente qu’un internaute est prêt à concéder au chargement d’une page web. Selon Google, un internaute sur 2 quitte un site web au delà de 3 secondes de chargement… mais ces chiffres datent de 20172 ! Toutefois, il est fort peu probable que les internautes et mobinautes de 2023 soient plus tolérants. Le meilleur test est de vous mettre en situation et mesurer votre patience face à un site qui… mouline.
Des solutions existent. De plus, en améliorant les performances d’un site, on en réduit son impact environnemental. Voici quelques points relativement simple à prendre en considération :
1. L’Optimisation des performances :
Par la réduction de la taille des fichiers et des ressources (taille et poids des scripts, images…). Cela a pour effet d’améliorer la vitesse de chargement des pages web. Des pages plus légères nécessitent moins de bande passante et donc d’énergie pour être chargées et transférées
2. Une conception économe en énergie :
Il s’agit de concevoir des interfaces utilisateur qui consomment moins d’énergie sur les appareils des usagers. Cela peut impliquer l’utilisation de couleurs (claires) et de polices économes en énergie. Il en est de même pour la réduction des animations gourmandes en ressources. La tendance est au minimalisme. Écarter le superflu pour ne laisser place qu’aux fonctionnalités utiles et nécessaires.
3. La conception responsive (design) :
Créer des sites web qui s’adaptent efficacement à différents terminaux et formats d’écran. Cela permet d’économiser de l’énergie en évitant les chargements inutiles de ressources. Le Mobile First, conception qui met l’accent sur la simplicité et la performance, est une approche complémentaire au Responsive Design. La conception Mobile First contribue à simplifier le parcours utilisateur, pour n’en garder que le meilleur.
4. La gestion efficace des images :
Il s’agit de compresser et optimiser les images pour réduire leur taille sans compromettre leur qualité visuelle. L’optimisation s’effectue sur la dimension en pixels. En effet, inutile de charger une image de 2500 x 2500 pixels pour l’afficher en 650 x 650 px. Il en est de même pour le poids des ressources : on considère qu’une image ne doit pas excéder 100 Ko. Certains formats d’images, adaptés au web, permettent d’atteindre ces objectifs. Une image optimisée s’affiche beaucoup plus rapidement et améliore l’expérience utilisateur (UX).
5. La réduction des scripts et des plugins :
Limiter l’utilisation de scripts superflus, éviter les déclarations inutiles dans les feuilles de style et coder plutôt que d’utiliser des plugins. Les extensions (« plugins » ou « addons » …) sont encombrantes et gourmandes en ressources. Elles ralentissent par conséquent le chargement des pages et affectent les performances des sites. Pour les non-codeurs, l’utilisation de plugins est une solution mais attention à la surcharge ! Et surtout veillez aux mises à jour, car les extensions sont sources de failles de sécurité.

Maintenant, laissons de côté les aspects techniques et revenons à l’essentiel…
Ce qu’il faut retenir de l’ÉcoConception Web
Nous avons listé quelques bonnes pratiques qui permettent d’améliorer la qualité des sites internet. En améliorant leur qualité, on améliore leurs performances. Nous aurions également pu évoquer la mise en cache, la réduction du nombre des requêtes…. Les points que nous avons évoqués sont relativement abordables, et facilement applicables. Un temps de chargement rapide, l’optimisation des ressources et la rationalisation des fonctionnalités produisent des sites plus légers. Ils sont moins énergivores et répondent aux attentes des entreprises engagées et désireuses de réduire leur empreinte carbone.
L’éco-conception web est de plus en plus importante à mesure que la consommation d’énergie liée à l’utilisation d’internet augmente. Par ailleurs, de plus en plus d’entreprises cherchent à réduire leurs émissions de carbone et à promouvoir la durabilité environnementale. En adoptant ces pratiques, concepteurs et développeurs de sites contribuent à réduire l’empreinte carbone de l’industrie numérique et à favoriser un Internet plus respectueux de l’environnement.
De plus, l’ÉcoConception Web est une démarche 100% gagnante. Car en plus de produire des sites moins énergivores, elle produit des sites plus légers et réactifs. Elle répond ainsi aux attentes des internautes et mobinautes, en demande de toujours plus de confort et d’utilisabilité.
1GES : Gaz à Effets de Serre
2Think with Google : « Vitesse de chargement des pages mobiles »

Envie d’en savoir plus sur notre façon de travailler ?
Je suis Franck, Chef de Projet et Expert SEO chez Éole Digital. Vous pouvez me contacter directement au 06 20 45 45 96 ou m’envoyer un message.

